Using Custom GIFs to Snazz Up Your Feed and Pretend You Can Animate
There’s little in this world I wouldn’t do for the gram. It’s not unusual to find me standing on a chair, prop styling chopsticks at the dinner table, or color-correcting a stranger’s Patagonia, all in pursuit of that perfect post.
And as a proper millennial, this makes me two things:
- Not at all unique.
- The social media coordinator for the last two studios I’ve worked for.
Fellow Type-A creatives can attest, while we’re often the first to volunteer for content creation, we’re also the most likely to fall down the rabbit hole. When the overriding themes of promotion are both quality and quantity, it’s tempting to undermine our own best interests (and deny this exists), convincing ourselves that learning a new skillset for the sake of one post is totally reasonable.
How difficult is AfterEffects, really?
I can probably teach myself Lightroom. By like, lunch.
[Googles CAD tutorial]
It’s at this point that my wiser demons usually step in to remind me of clients and a mounting to-do list. They say, “Work smarter, Megan. Not harder.” And also less inspiring things, like the words good and enough.
In this tug-of-war between unhealthy obsessions and real-life limitations my pretend-I-can-animate-by-hacking-GIFs-together-method™ was born. Before I dive into how that’s done, a quick word on why I ❤ GIFs and you should do:
They distract (in a good way).
When images move, we care less that they’re low-quality.

A recent post promoting Storyware’s side project, the Charlottesville Ale Trail.
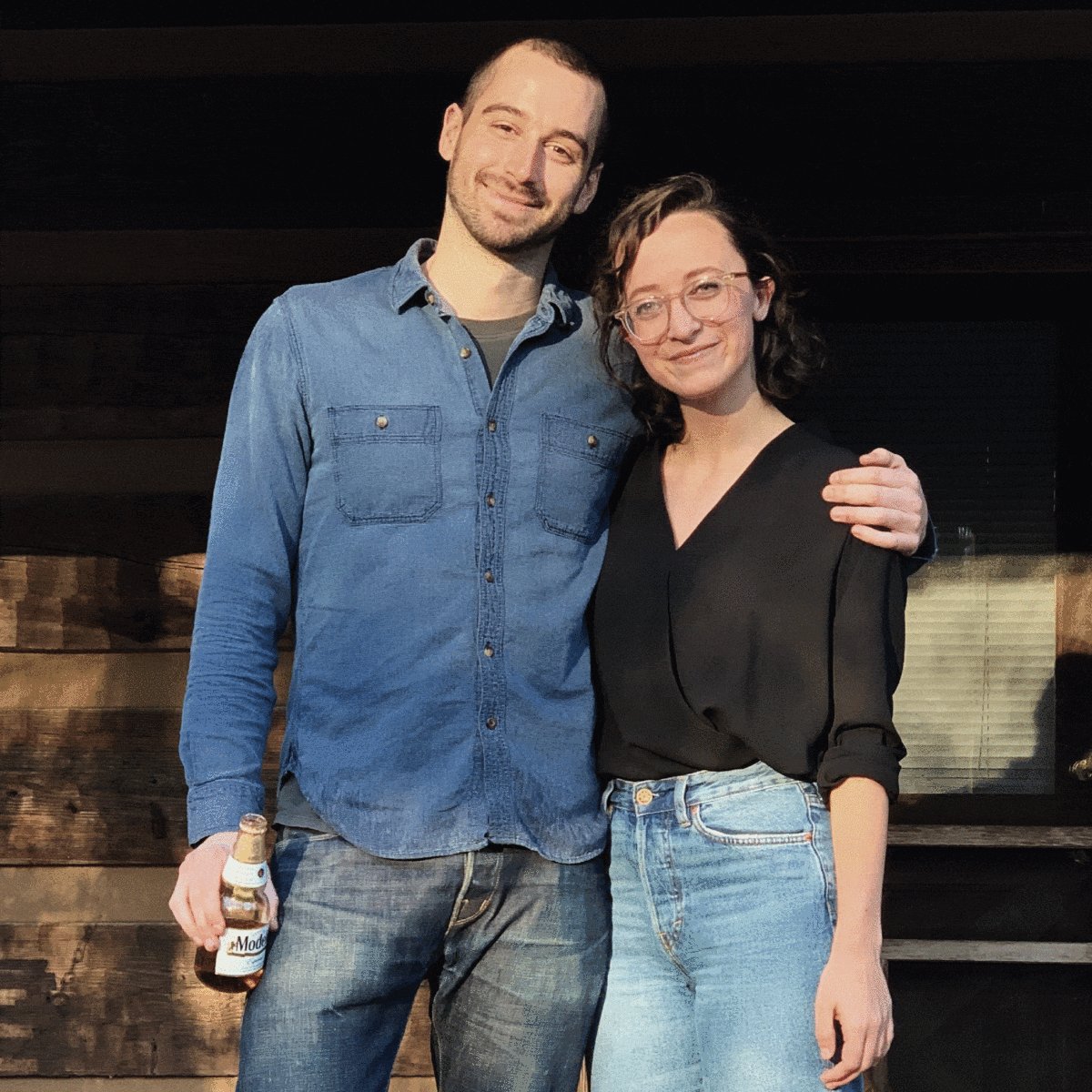
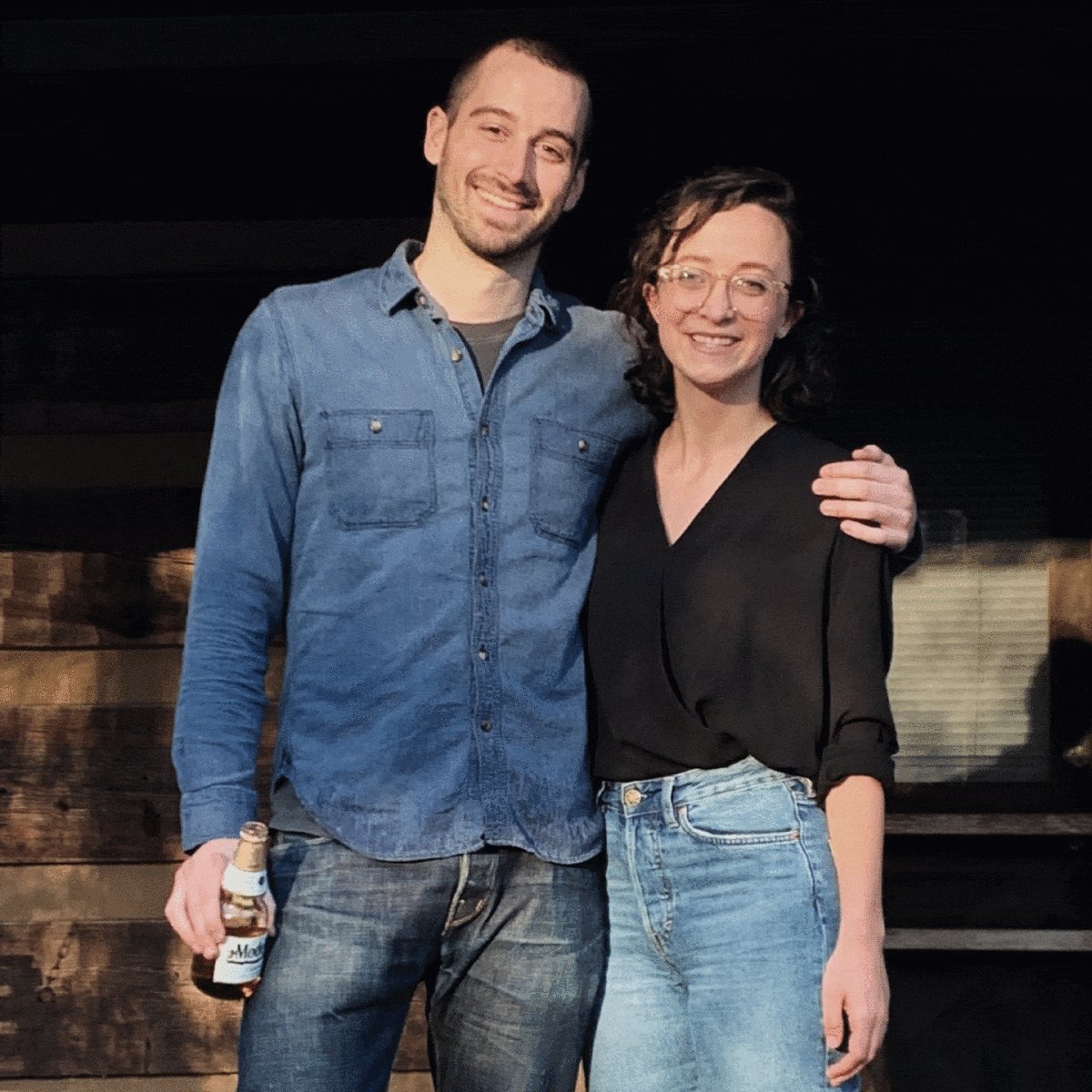
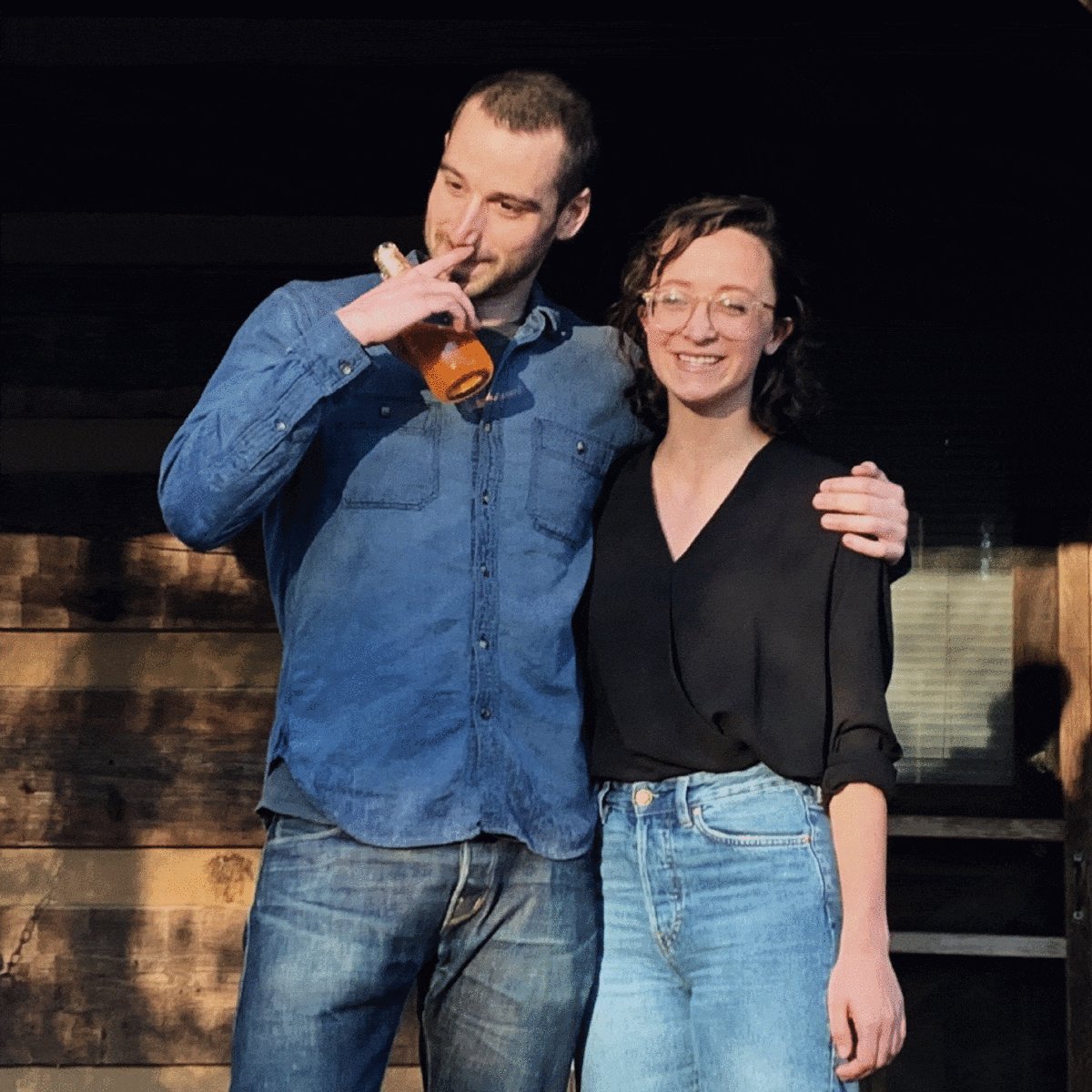
Because no one is photogenic 100% of the time.
I’d venture that in any group photoshoot, only half of the people look their best in a given shot. But throw those images together in a looping GIF, and voila—awkward, blinking people become happy, dancing people!

Standing—and blinking and scratching—on my front porch.
You can’t post the same mugshot (ha) for the third time this quarter.
But you can turn it into a GIF, a fun solution for redundant content. How can you communicate a new idea using GIFs? While a static images says I like coffee, you could caption this, “Morning coffee is a given, but my workplace isn’t. Loving the remote work life with @Storyware. #workanywhere” It’s a very basic image, but the GIF makes things less basic, and the message conveys something meaningful!

So many Unsplash mug shots.
They’re wonderful visual tools.
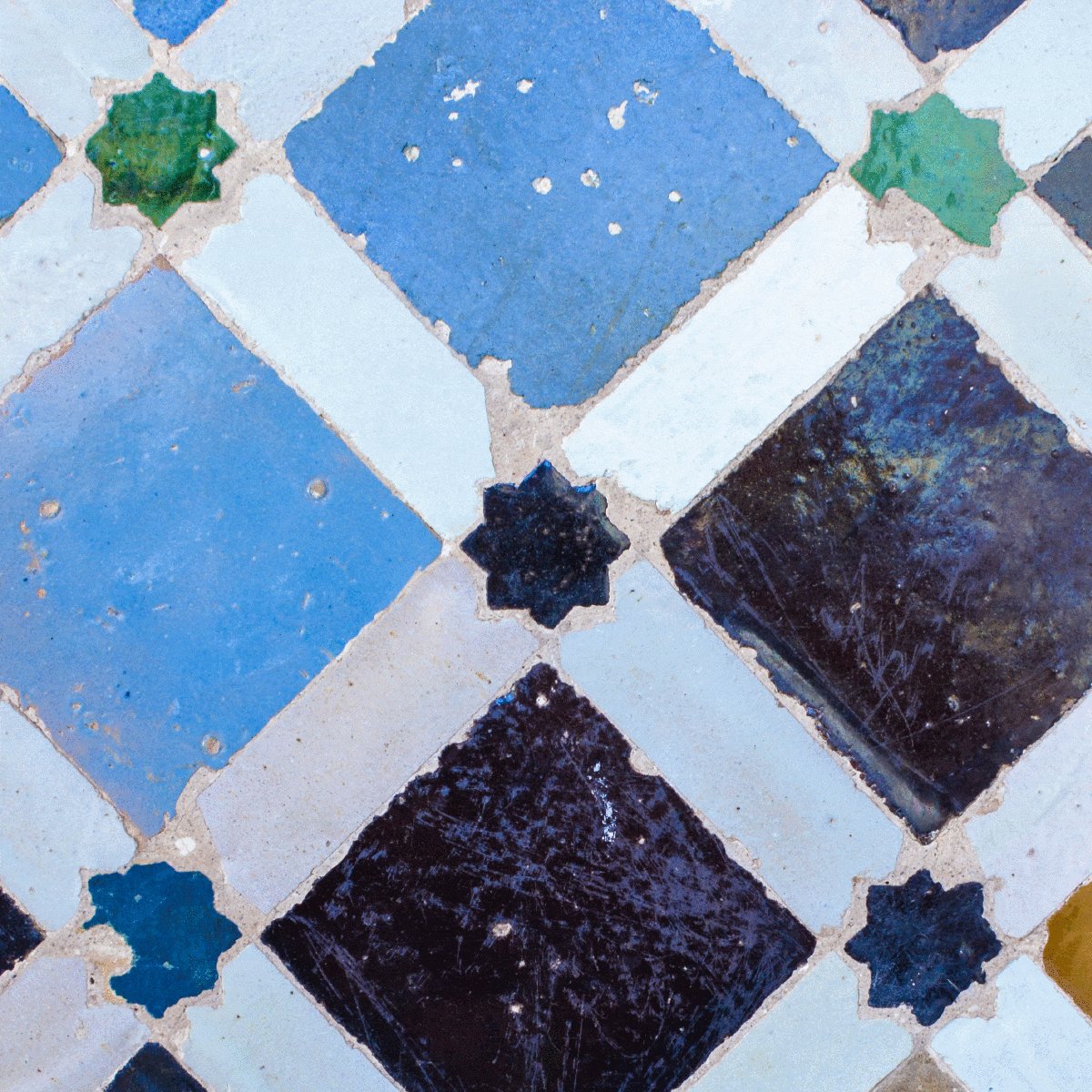
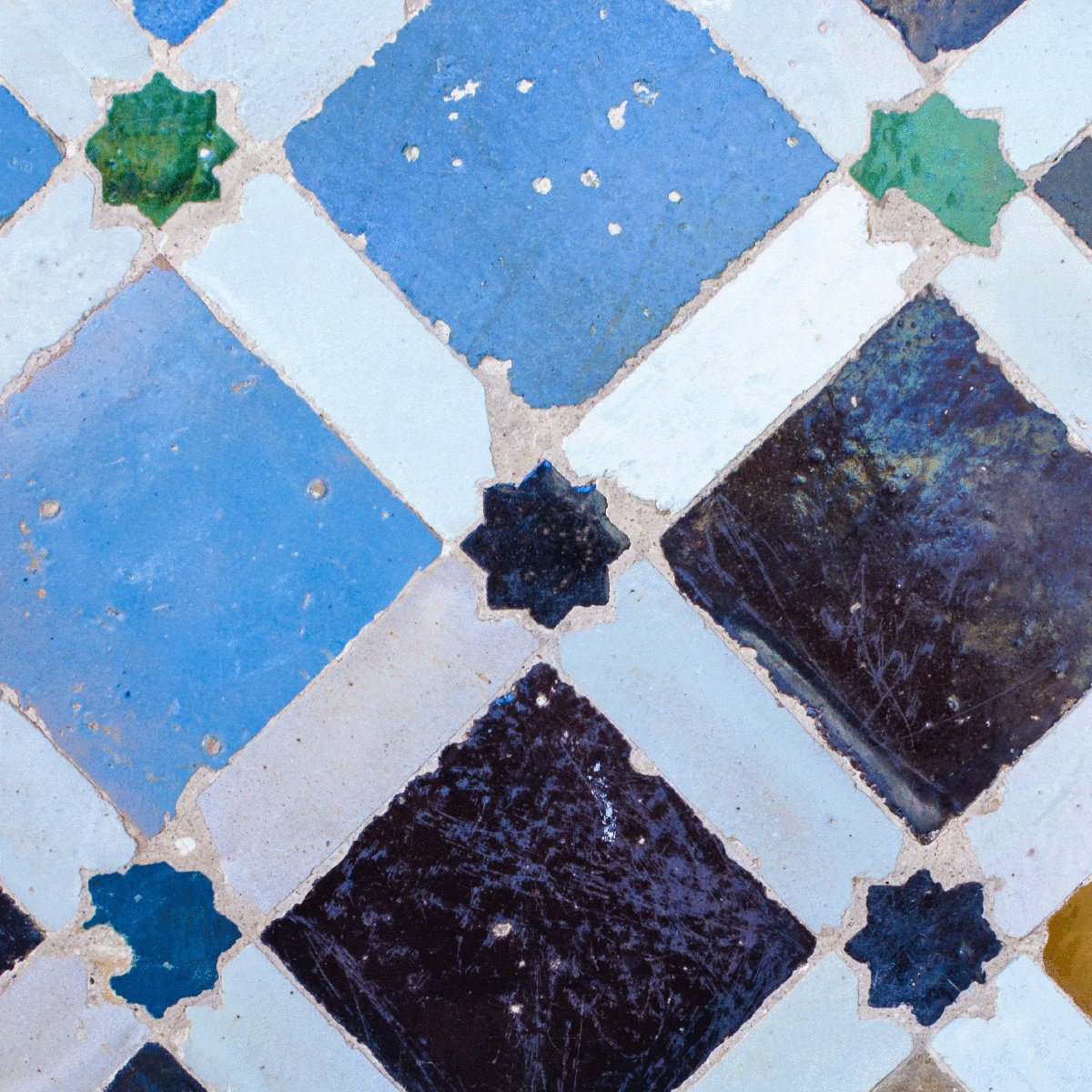
While the above examples deal with bitmap images, I love using GIFs for vector-based graphics, too. Imagine I created a logo from this Unsplash-sourced image of Spanish tile. It’s much easier to illustrate the relationship between inspiration and logo in a GIF, than say, in a carousel of images.
Diving into the nitty-gritty, the following steps outline the process that works best for me, saving time and trouble when snazzing up otherwise static images as eye-catching GIFs!
Step One: Snap Photos/Create Graphics
Nine times out of ten, I use my smartphone for photos and Illustrator for graphics. But any program that export images as .jpg’s or .png’s would work, as well. (Sketch or Google Slides, for example.)
I tend to work in square format, making my artboards 1500 x 1500 px.
As you prep images, alignment is important. Here, I’ve centered a circle in the middle of each Illustrator artboard, sizing images up or down so that each is aligned for the GIF. (For this step, it’s pretty helpful you know Illustrator’s Paste in Place shortcut, Shift + Command + V and how to use the Align tool.)

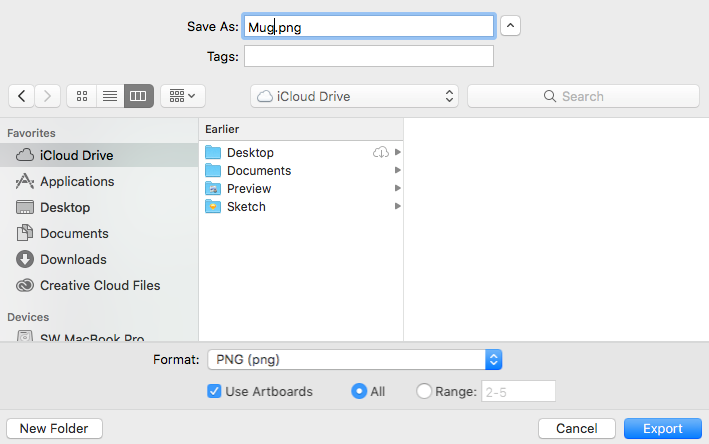
I export from Illustrator using Export As. I like to export as PNGs. If you’d like to do the same, make sure your Format is PNG (png), Use Artboards is selected, and specify whether you’d like to export all of your artboards or just a range.

Note: Illustrator will export all of the artboards at once, naming them in order of artboard, ex. “01-Artboard 1” in Illustrator will be named “Mug-1.png”. This is important because the next step involves uploading images in numerical and alphabetical order. If you need to rename to change the order of your images, do so now.
Step Two: Make Your GIF on ezGIF.com
The first time I tried this, I used Photoshop’s frame animation. Don’t. This process is easier, and you don’t need Creative Cloud! Go to ezGIF.com. Select the GIF Maker page from the tabs, and upload your images.

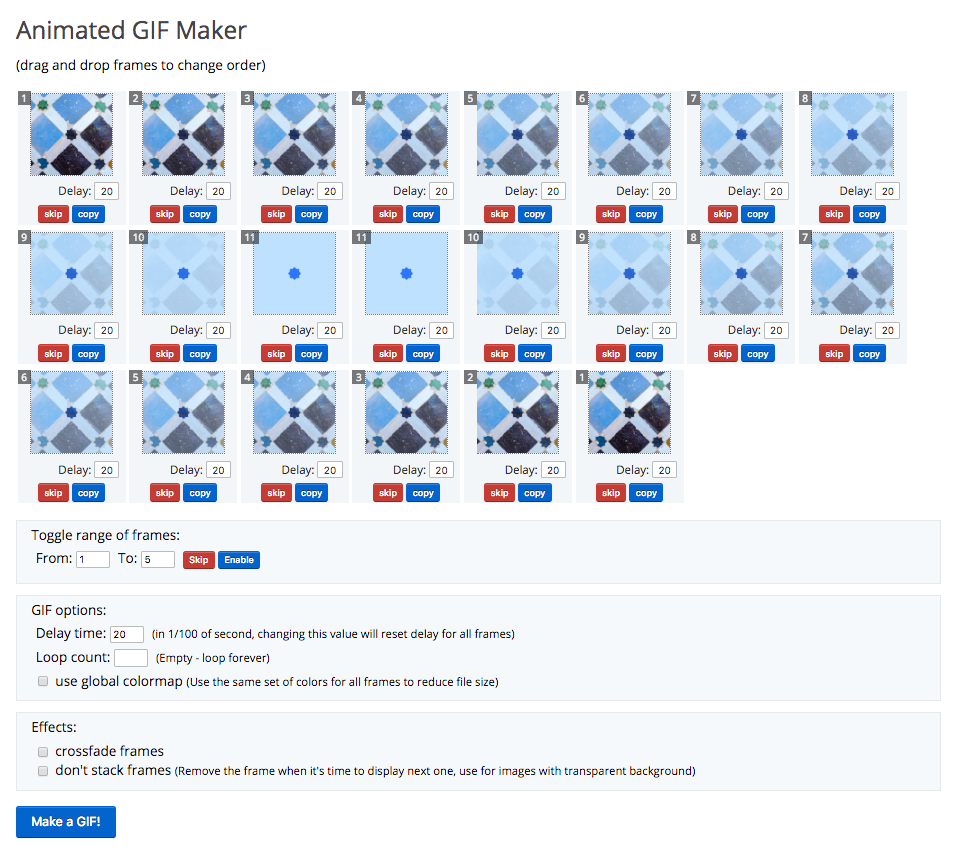
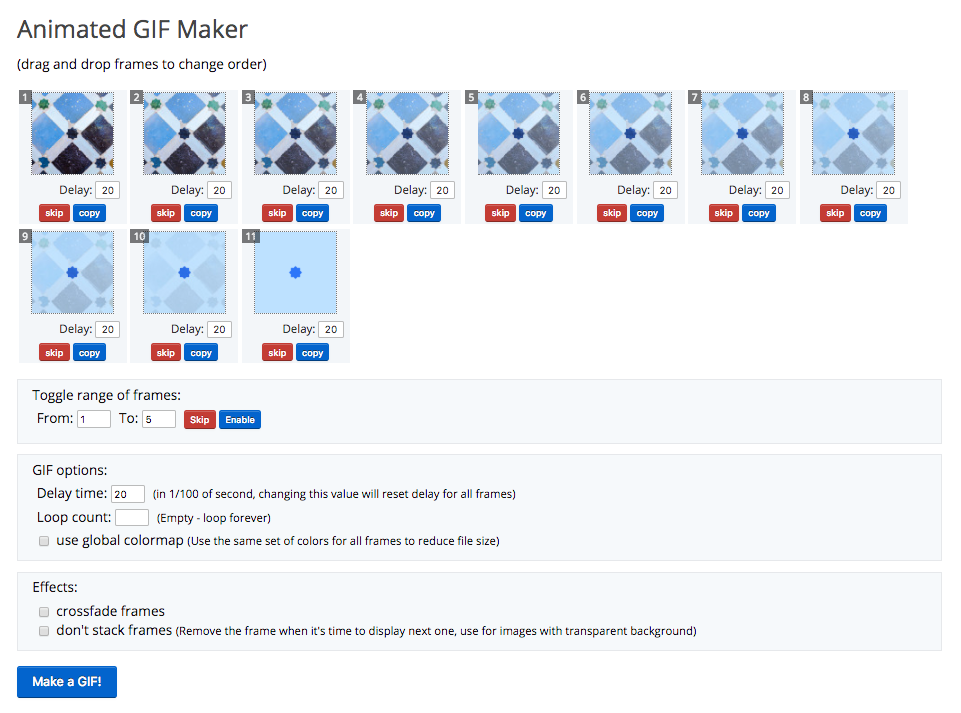
This is what my initial upload looked like.
Once your images are uploaded, you can duplicate them (handy if you want to reverse the animation, ex. fade in and fade out), drag and drop to reorder, set the length of time for each frame, loop, and more.
This is how things looked after duplicating frames 1–11 and reordering them. This way, I’ve followed the “fade in” effect with a “fade out” effect, for more seamless looping.
When ready, click Make a GIF!. This will generate a preview of your GIF. If you change your mind about frame order or frame length, adjust accordingly and click Make a GIF! a second time, until the GIF appears how you’d like it.
Note: This is a good a time to mention that Instagram doesn’t allow uploads in GIF format. The good news is that you can use the GIF format on channels like Facebook, and easily convert the GIF to mp4 for Instagram all without leaving ezGIF.com. Also, Instagram videos must be a minimum of three seconds long. Make sure your GIF is that long, loops enough times to reach that minimum, or is slowed down using the Speed editor before saving the final GIF.
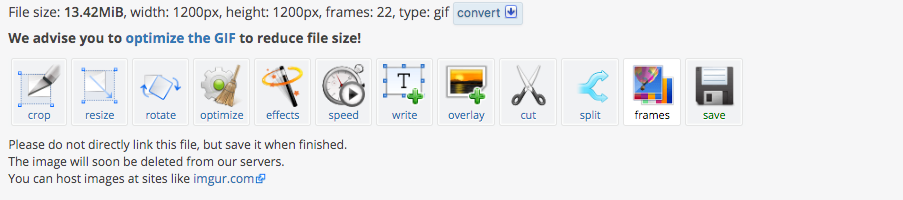
Here is a screenshot of the editing tools that will appear beneath the preview of your GIF. I find Speed and Optimize the most useful. (Optimizing your GIF will decrease file size to something more manageable. In this example, the 13.42 MB GIF was sized down to 6.7 MB). Don’t forget to click Save to download your final GIF!

If you plan to post on Instagram, return to the tabs at the top of the page and click Video to GIF, then GIF to MP4 Converter. Upload the GIF from where you just saved it, and follow the prompts to download the video conversion.
Step Three: Share that GIF!
If you have experience sharing across social media channels, this is the easiest step. Again, while Facebook will allow GIF uploads, Instagram posts must be uploaded as video/.mp4 files. At that point, you can also use Instagram’s built-in video filters to edit further!
And finally, here are a few of the “pseudo-animation” effects I’ve worked with in the past. (I’ll use the icon from the Spanish tile GIF to illustrate, but you can use any vector-based graphic to recreate!)
The strobe effect.
As eye-catching as it gets, and easy to make in just two frames.

Come on and zooma, zooma, zooma, ZOOM!
You get it.

The stop motion effect.
This is the same idea as the GIF early in this post of the Charlottesville Ale Trail patches—fun for promoting a physical product when you don’t have top-of-the-line photography equipment!

The flip book effect.
Maybe you dabble in print design? This is a great way to mimic the experience of flipping through a bound print piece, no binding or printing necessary!

Look-Ma-I’m-an-animator.
There are endless possibilities. For inspiration, don’t forget to see what other studios are doing with programs like AfterEffects (I find this case study particularly aspirational), and consider how you could recreate those techniques in GIF format for your needs.

Thanks for reading! Feel free to follow us on Facebook and Instagram, and check out our blog for more UX, design, and development content.